Ich berate Dich gerne.
Anneke Schmeer, Customer Success Managerin
Projektziele
Gestaltung eines modernen, klaren Designs
Intuitive Nutzungsführung
Entwicklung eines Corporate Designs
Unser Kunde, die BIG direkt gesund, ist Deutschland erste Direktkrankenkasse. Das heißt, die Krankenkasse verzichtet bewusst auf ein aufwändiges und großes Filialnetz und setzt vielmehr auf Self Services für die einzelnen Versicherten. Deswegen ist ein funktionales und modernes Online-Portal enorm wichtig.
Die BIG direkt wurde 1996 gegründet und hat heute bundesweit über 414.000 Versicherte. Das abzulösende Online-Portal wurde 2015 das letzte Mal optisch überholt und soll nun, nach einem Umzug auf das CMS Drupal, auch konzeptionell und grafisch auf das nächste Level gehoben werden. Als besondere Herausforderung stehen dabei die langjährigen Bestandskunden im Fokus: Gewohnte Services sollen überarbeitet werden, aber trotzdem noch optisch zum Kunden passen. Darüber hinaus sollen die Usability und die Nutzungsführung deutlich verbessert werden. brainbits bietet mit seinem Team aus zertifizierten Atlassian Expert:innen für Ihre Umgebung maßgeschneiderte Support-Pakete für alle Betriebsvarianten - Cloud, Server oder Data Center - an.

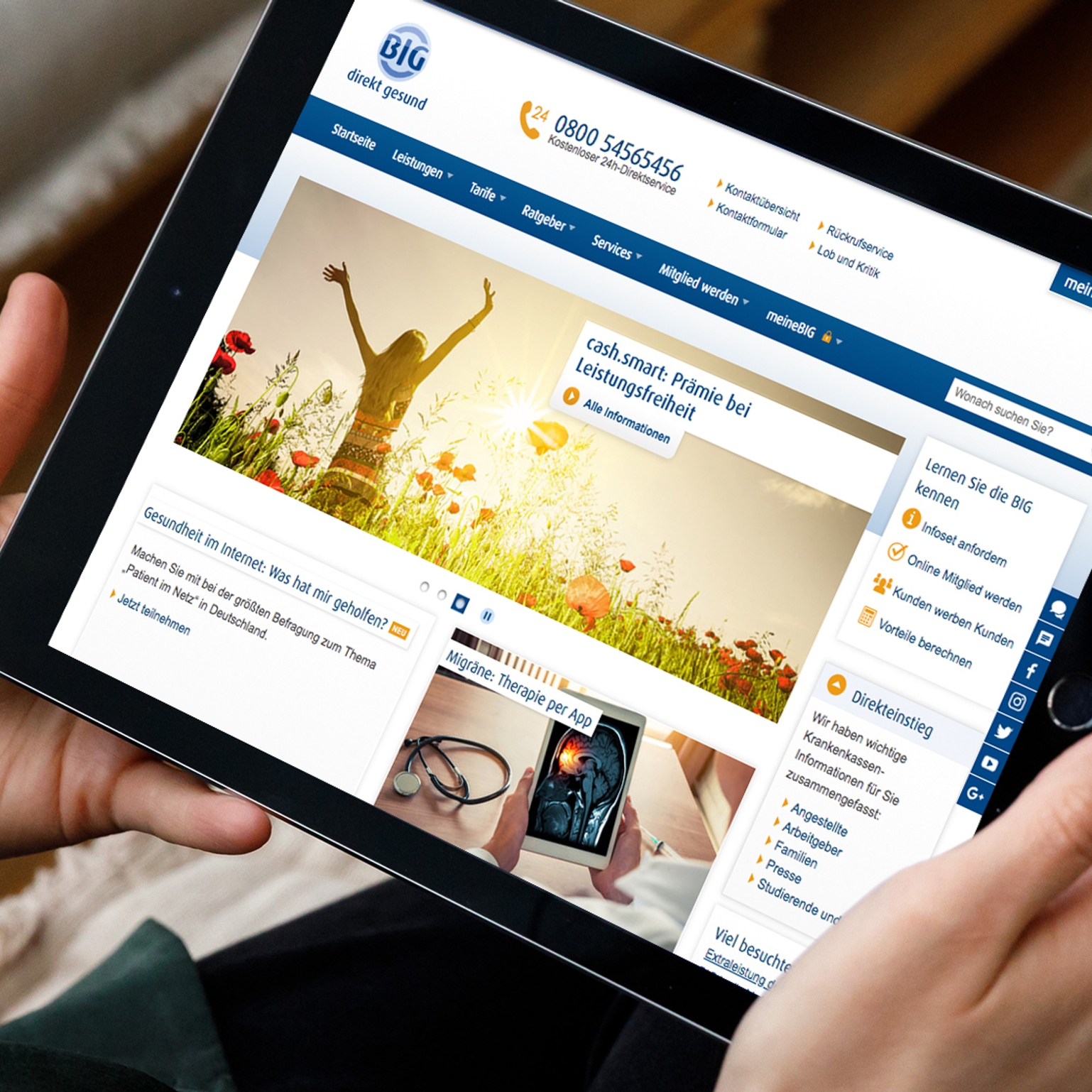
Vorher

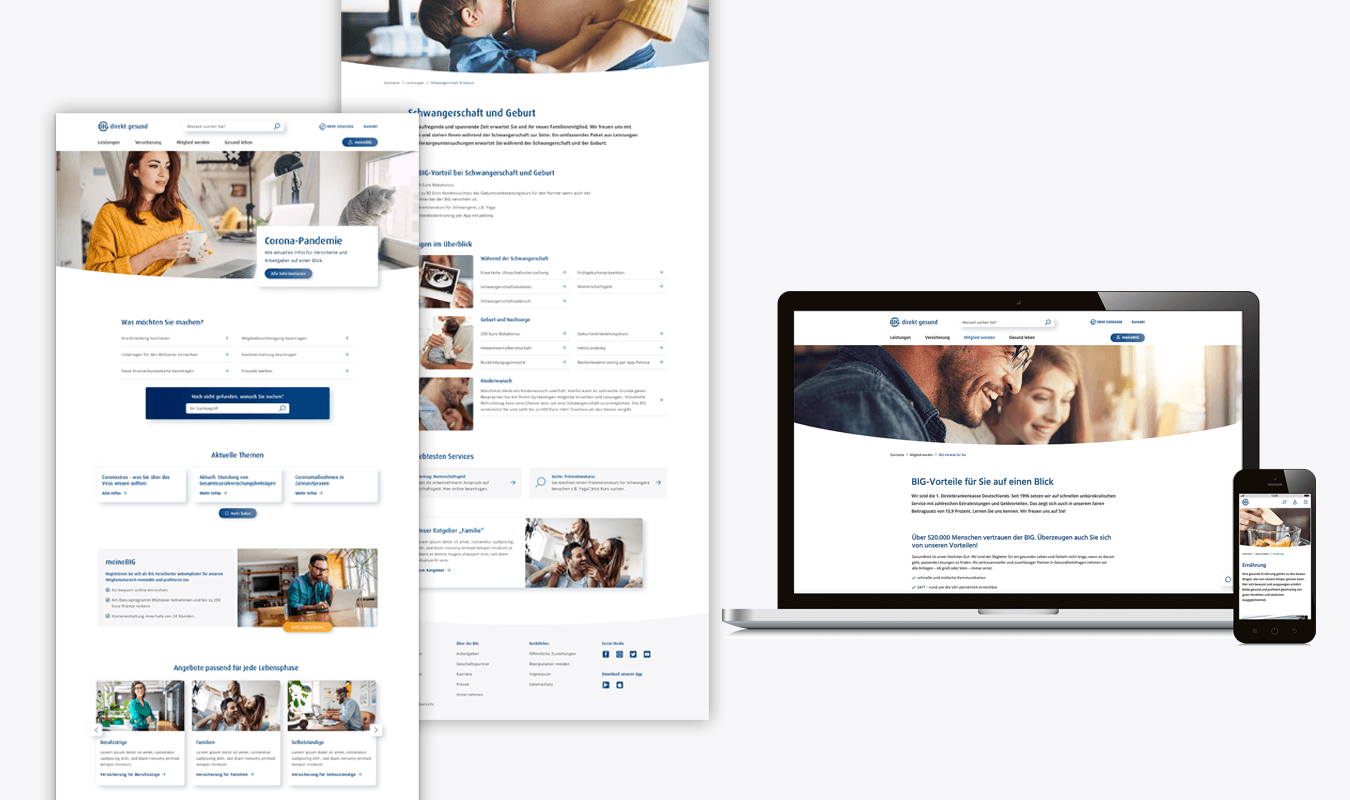
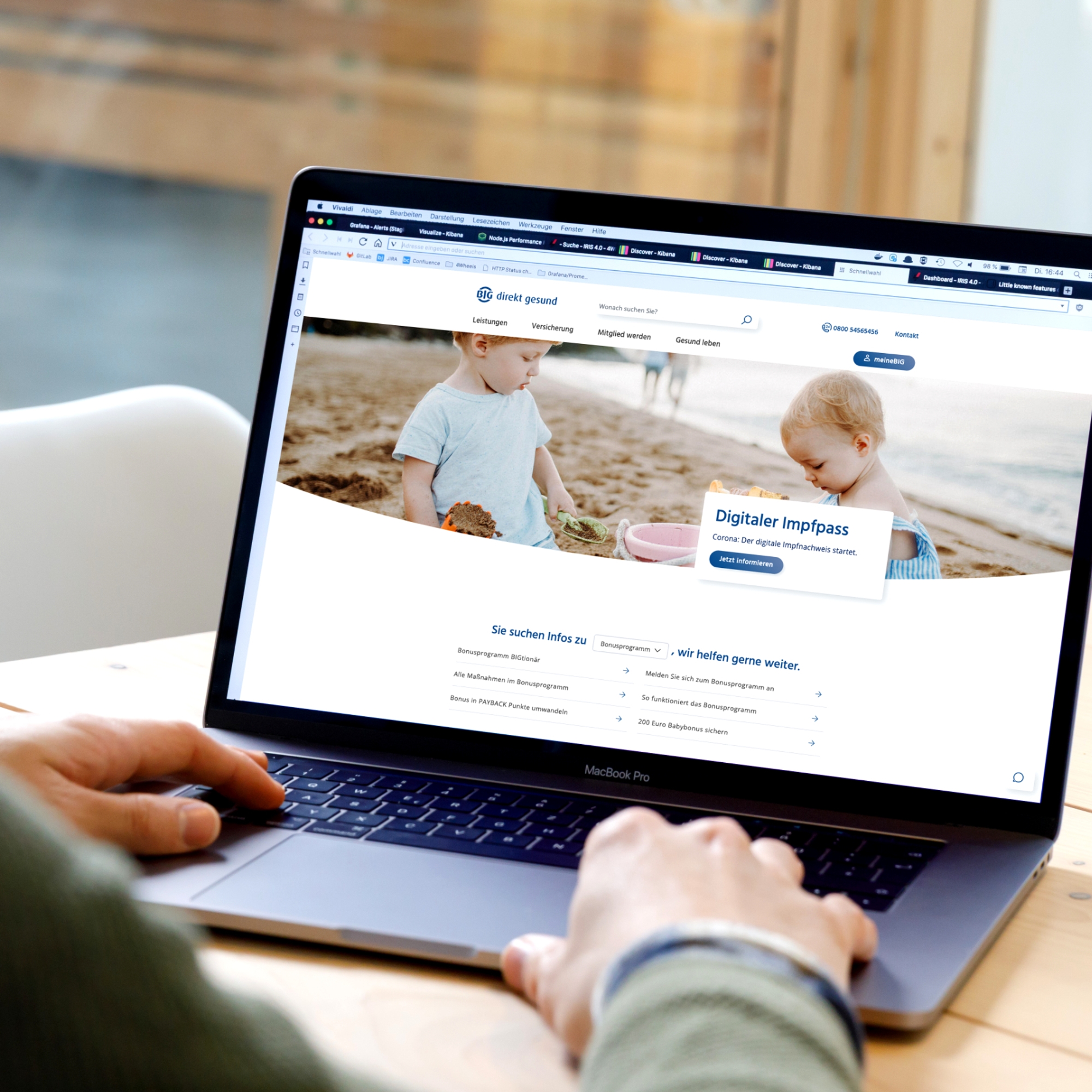
Nachher

Unser Ansatz: Human Centered Design
Beim Human Centered Design steht – wie der Name schon sagt – der Mensch im Fokus. Bei der Gestaltung eines digitalen Produkts wird also jedes Individuum betrachtet, das mit dem Produkt in Berührung kommt. Sowohl Nutzende als auch Stakeholder wie Geschäftsführung, Marketing und Redaktion.
Ziel ist es also, ein intuitiv bedienbares Produkt zu schaffen, das sämtliche Anforderungen und Bedürfnisse bestmöglich berücksichtigt. So kann sichergestellt werden, dass das Endprodukt auf eine hohe Kundenzufriedenheit stößt und auch innerhalb des Unternehmens gut angenommen wird.
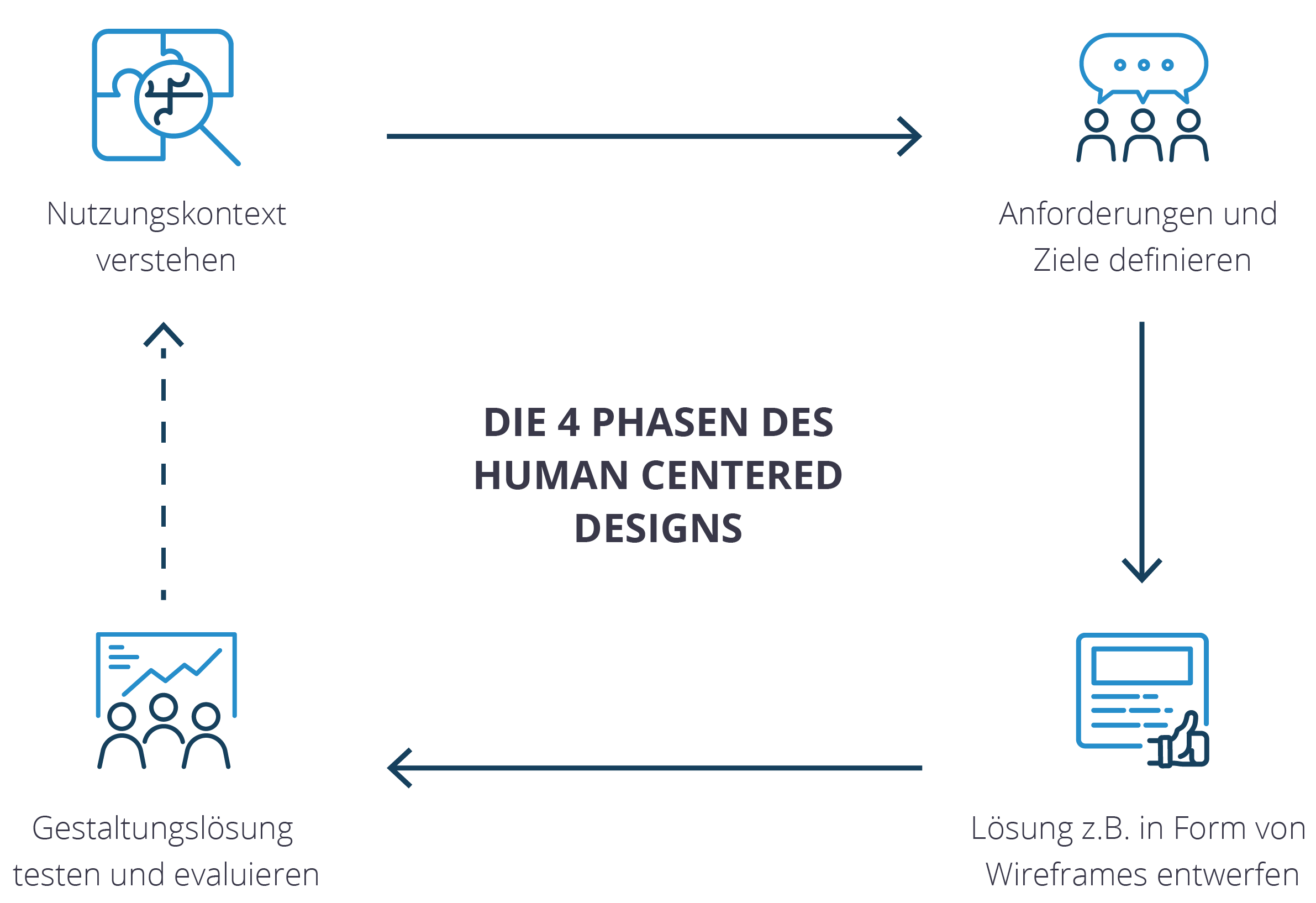
Der Entwicklungsprozess beim Human Centered Design lässt sich in vier Phasen unterteilen:
Verstehen und Beschreiben des Nutzungskontexts
Definition der Nutzungsanforderungen
Entwerfen der Gestaltungslösung
Testen und Evaluieren der Gestaltung
Dieses iterative Vorgehen lässt sich hervorragend in einen agilen Workflow einbinden.
Zieldefinition
In mehreren Workshops mit dem Kunden (mit Beteiligten aus vielen Fachabteilungen) haben wir gemeinsam ein Zielpaket für das Relaunch Projekt erarbeitet.
Im Fokus steht die versicherte Person – dies geht Hand in Hand mit den unternehmensweiten Zielen der BIG direkt. Ein hohes Augenmerk liegt auf dem geschützten Bereich der Website mit den Self Services für die Versicherten, der besonders gestärkt werden soll.
Außerdem wurden folgende Ziele festgelegt:
Überarbeitung und Modernisierung des Designs auf Basis des Corporat Design Manuals
Aufbau eines Web-Styleguides
Verbesserung des responsiven Verhaltens auf kleinen Endgeräten wie Smartphones
Vereinfachung der Nutzendenführung und damit Erhöhung der Usabilty
Vereinheitlichung der Seitentypen und -inhalte
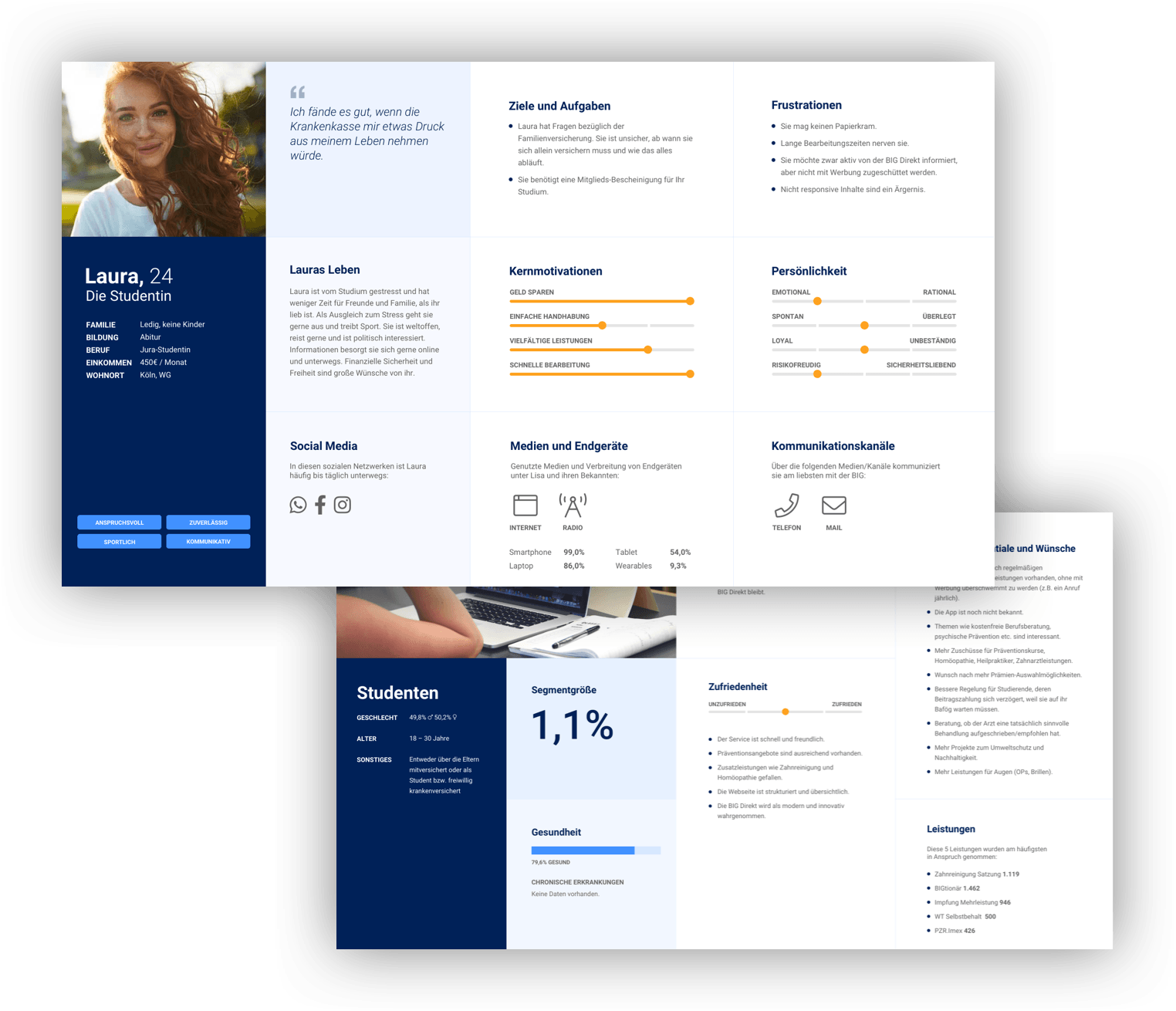
Personas und Customer Journeys
Die Inhalte und Services sollen primär an den Bedürfnissen der BIG-Versicherten ausgerichtet werden. Betrachtet werden dabei repräsentative User- und Patienten-Journeys. Eine zielgerichtete Darstellung der Inhalte und Leistungen für versicherte Nutzer:innen der Webseite steht dabei im Vordergrund.
Als Grundlage wurde dazu der Kunden- bzw. Versicherten-Stamm der BIG direkt analysiert und betrachtet. Zunächst sammelten wir aus verschiedenen Quellen möglichst umfangreiche Daten, um ein passgenaues Bild der Kunden erstellen zu können. Hierbei wurden u.a. Service-Anfragen aus dem Kundencenter, Daten aus diversen Kundenzufriedenheitsumfragen, Gesprächsprotokolle aus Fokusgruppen-Interviews und umfassende Klick-Tracking Analysen ausgewertet. Auf Basis der Daten entwickelten wir möglichst trennscharfe und repräsentative Kundensegmente. In einem weiteren Schritt wurden in mehreren Workshops mit Beteiligten aus UX, Design und Analytics Personas verfasst, die dem Kunden ein Gesicht geben sollen.
Passend zu den Personas entwickelten wir im nächsten Schritt umfassende Customer Journeys, um einen tieferen Einblick in aktuelle Problemstellungen der Website und ihren Services zu bekommen. Hierbei waren vor allem die Hinweise aus den Fokusgruppen entscheidend, um häufige Anfragen und Abläufe zu identifizieren. Die Customer Journeys wurden dann in Zusammenarbeit mit den Fachabteilungen sowie dem Kunden-Center nachgestellt, um ein möglichst authentisches Bild der Abläufe zu bekommen. Dazu wurden außerdem alle denkbaren Kontaktpunkte auf der Strecke berücksichtigt – und das on- und offline.

Wireframes & Konzeption
In enger Zusammenarbeit mit der Digital-Unit und den Fachabteilungen der BIG direkt entstanden zahlreiche Wireframes um das neue, angepasste Inhaltsgerüst der Seiten aufzuzeigen. Dabei hatten die Erkenntnisse der vorangegangenen Phasen großen Einfluss.
Natürlich wurden in diesem Schritt auch die Bedürfnisse der Redakteur:innen berücksichtigt, die in Zukunft die neuen Seiten anlegen und mit Content befüllen müssen. So entstanden zahlreiche Leistungenseiten, die das Leistungsportfolio der Krankenkasse für die (potenziellen) Versicherten erläutern sollen. Dabei wurde besonders darauf geachtet, die Vorteile und die exklusiven Leistungen für Versicherte schnell greifbar darzustellen.
Ein weiteres Thema im Zuge des Relaunchs war die Überarbeitung der sog. Service Tools der Krankenkasse. Hierbei handelt es sich um funktionale Elemente der Website, bei denen Versicherte z. B. nach Ärzt:innen oder Hilfsmittelvertragspartnern suchen können. Ebenso werden verschiedene Rechner angeboten, um z.B. die Höhe des Krankenkassen-Zuzahlungsbetrages zu berechnen. Diese sollen Versicherten eine komfortable und stringente Nutzung ermöglichen, die seitenübergreifend denselben Regeln folgt.

Design-Entwicklung
Die große Herausforderung in der Entwicklung des Designs lag darin, die Inhalte strukturiert und aufgeräumt darzustellen. Darüber hinaus sollte das Portal natürlich auf allen Endgeräten, ob Computer oder Smartphone, gut bedienbar sein. Wir wollten ein modernes und responsives Design schaffen, das gleichzeitig die Wiedererkennung unseres Kunden gewährleistet.
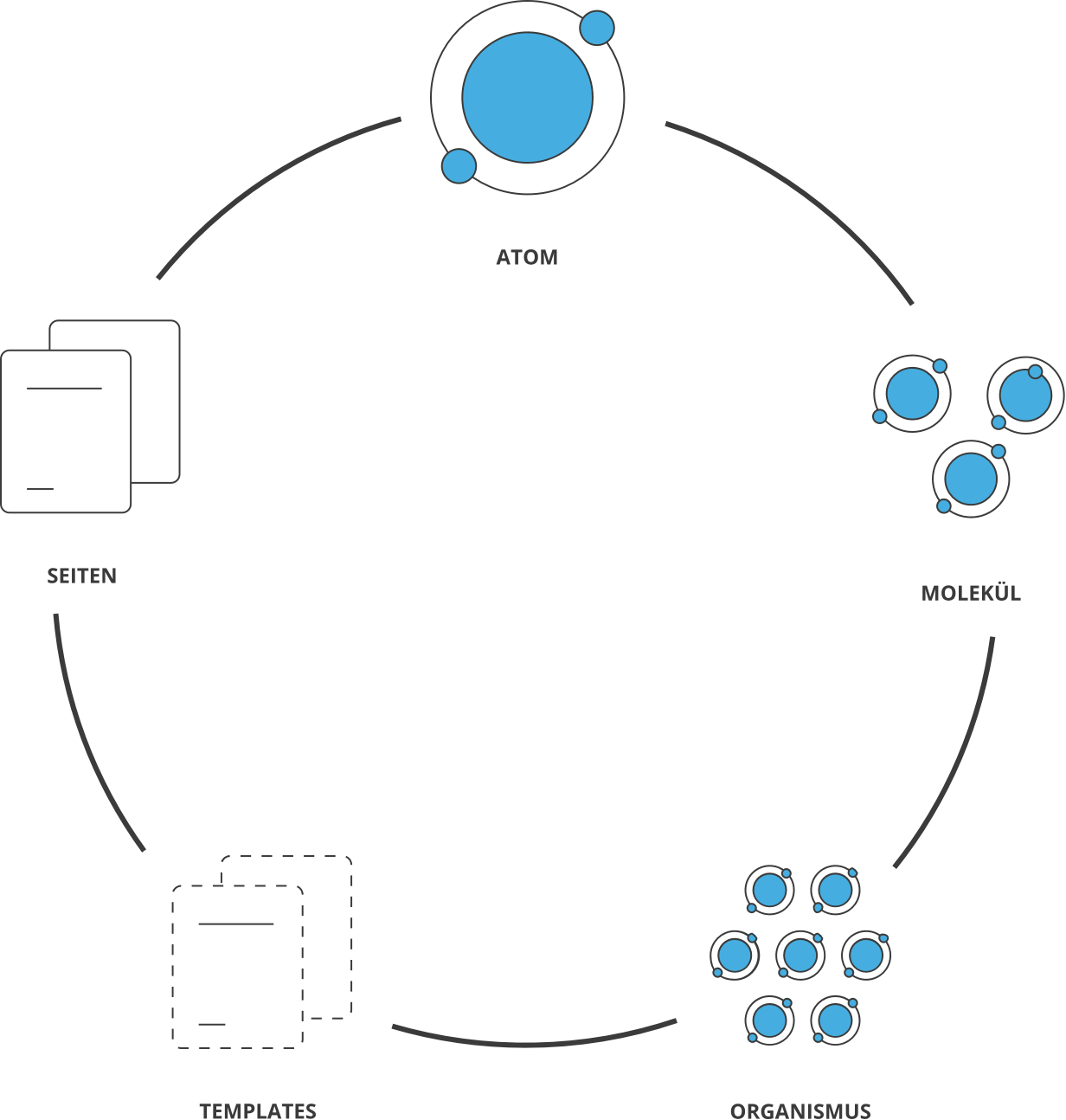
Unser Lösungsansatz dafür fand sich im Atomic Design. Ursprünglich kommt diese Herangehensweise aus der Entwicklung. Das große Ganze lässt sich in seine kleinsten Einzelteile spalten: die Atome. Kommen diese Einzelteile zusammen, bilden sie Moleküle oder sogar ganze Organismen, aus denen dann Templates und Seiten erstellt werden. Wir begannen damit, Mood Designs zu entwerfen und so Varianten von beispielhaften Startseiten und Leistungsübersichtsseiten zu schaffen. Dadurch bekamen wir ein Gefühl für die richtige Farbwahl, eine überarbeitete Formsprache und die passende Bildauswahl. Nachdem die grundsätzliche Gestaltungsrichtline in enger Absprache mit der BIG direkt festgelegt war, ging es an den Feinschliff. So wurden zum Beispiel die Schriftformatierungen und Farben auf unterschiedlichen Devices und mit realen Kunden getestet und festgelegt. Daraus wurden dann Moleküle wie Links und Buttons abgeleitet. Aus diesen Elementen ergaben sich dann wieder größere Einheiten, wie Text- und Teaserboxen, Slider, Akkordeons und weitere funktionale Elemente.
Atomic Design: Von Molekülen und Organismen
Aus diesem wachsenden Baukasten konnten wir anschließend die einzelnen Seiten befüllen. Der Vorteil dieses Vorgehens ist die sich daraus ergebende Einheitlichkeit. Wird ein kleines Element (Atom) verändert, werden alle Elemente die dieses Atom beinhalten, automatisch mit angepasst. Dadurch wird der Aufwand in der Entwicklung erheblich minimiert, man kann (auch später) Änderungen sehr schnell umsetzen und verliert dabei trotzdem nicht das Gesamtbild aus den Augen.
Um die Seite durch den Einsatz des Weißraums und der wenigen Akzentuierung von Farben nicht zu nüchtern und kühl wirken zu lassen, sind alle Elemente abgerundet und als Formelement wird mit einem geschwungenen Bogen gearbeitet. Dieser findet sich ebenfalls in den Printwerbemitteln wieder, wurde allerdings fürs Web neu interpretiert. Außerdem werden großflächige und hochwertige Bilder eingesetzt. Diese sind sehr kontrastreich und gesättigt im Reportagen-Stil bearbeitet. Durch diese Motive wirkt alles greifbarer und „mitten aus dem Leben“ - passend zum Bild einer Direktkrankenkasse, die sich nah an den Versicherten positionieren möchte.
Ein weiteres Stilelement sind die vom Neumorphism-Design abgeleiteten Schatten. Diese Stilrichtung arbeitet mit einem „hellen“ Schatten in der linken oberen Ecke und einem sehr weichen, ausladendem Schatten in der rechten unteren Ecke. Die Elemente wirken dadurch auf der Oberfläche fast schwebend. Der Vorteil ist, dass hierdurch mehr Tiefe im Design geschaffen wird. Diese Schatten haben wir bewusst nur partiell eingesetzt, vor allem bei klickbaren Elementen. Dies stützt zusätzlich eine gute Usability, da die Nutzer:innen sofort die Interaktionselemente erkennen können.
Das Ergebnis des Relaunchs kann sich sehen lassen: Vor allem im Aufbau des Headers und der Seitenstruktur hat sich viel getan. Nicht relevante Informationen wurden entfernt, wodurch viel Weißraum gewonnen wurde. Dadurch wirkt das Portal sehr luftig und modern. Dieser Eindruck wird dadurch gestützt, dass auf die Verwendung von übermäßig blauen Flächen verzichtet und stattdessen mit Grauschattierungen gearbeitet wurde. Die Sekundärfarbe Orange findet sich nun nur noch bei Call-to-Actionen Elementen. Somit kann der User die Seite schnell erfassen, bleibt aber an den zentralen Inhalten und Interaktionselementen haften und wird gut durch das Portal geleitet.
Ich berate dich gerne